로우 피델리티 프로토타입 템플릿
높은 수준의 디자인 컨셉을 테스트 가능한 아티팩트로 전환하세요.
로우 피델리티 프로토타입 템플릿에 대하여
당신의 제품이나 서비스에 대한 초기 비전을 갖기 위해 로우 피델리티 프로토타입을 사용할 수 있습니다. 템플릿을 사용해 프로토타입을 만들면 과정이 간단해집니다.
로우 피델리티 프로토타입 템플릿이란 무엇인가요?
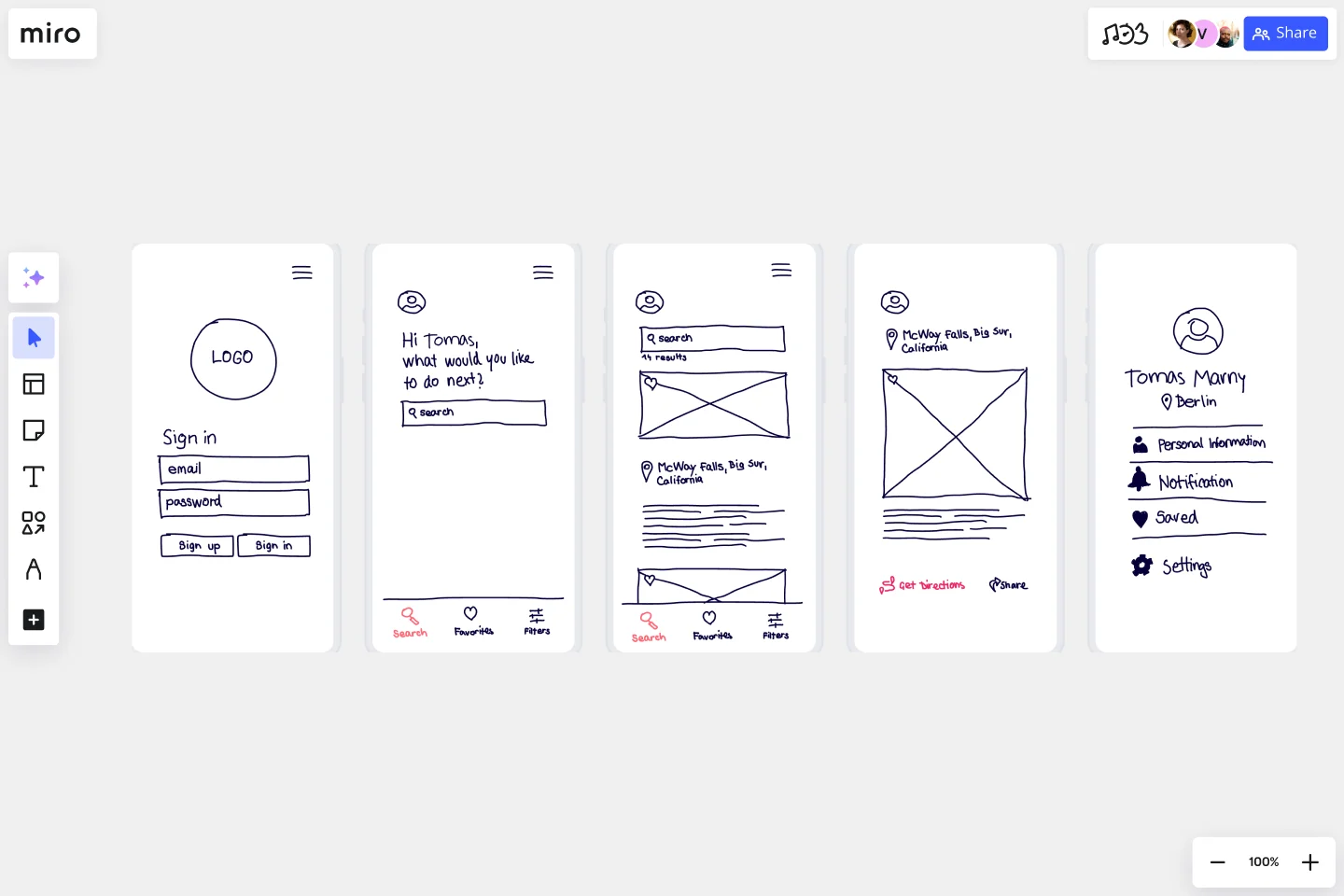
우리의 로우 피델리티 프로토타입 템플릿은 팀이 제품이나 서비스의 기능을 연구하는 데 도움을 줍니다. 템플릿은 미래의 디자인에 도움을 주기 위해 콘텐츠, 메뉴, 사용자 워크플로를 스케치하고 매핑하는 데 중점을 둡니다. 디자이너와 비디자이너 모두 디자인 및 아이디어 도출 과정에 참여할 수 있습니다.
연결된 인터랙티브 화면을 제작하는 대신, 우리의 로우 피델리티 프로토타입 템플릿은 사용자 필요, 디자이너 비전, 이해관계자 목표의 정렬에 대한 인사이트에 중점을 둡니다.
웹 페이지나 앱 화면의 청사진으로 사용할 수 있는 와이어프레임 템플릿을 찾고 계신가요? 우리의 로우 피델리티 와이어프레임을 확인해보세요.
로우 피델리티 프로토타입이란?
로우 피델리티 프로토타입은 제품이나 서비스에 대한 실용적이고 초기 단계의 비전입니다. 이 간단한 프로토타입은 최종 제품과 몇 가지 기능만 공유합니다. 예를 들어, 앱을 디자인하고 있다고 가정해보세요. 로우 피델리티 프로토타입은 어떤 곳에 무엇이 위치할지와 사용자가 어떻게 사용할지를 개괄적으로 제공합니다. 구체적인 세부 사항과 제품 개발 프로세스는 나중에 진행됩니다. 이러한 이유로 로우 피델리티 프로토타입은 광범위한 개념을 테스트하고 아이디어를 검증하는 데 가장 적합합니다.
로우 피델리티 프로토타입은 또한 정적이며 각각의 스크린 레이아웃으로 제시되는 경향이 있습니다. 각 스크린은 간단한 흑백 삽화가 포함된 스케치나 와이어프레임처럼 보입니다. 정교한 세부 사항 대신, 각 프레임에는 사용 가능한 경우 더미 콘텐츠나 레이블이 채워집니다.
로우 피델리티 프로토타입을 만드는 방법
Miro로 로우 피델리티 프로토타입을 쉽게 만들 수 있습니다. 동료 및 이해관계자와 프로토타입을 공유하기에 완벽한 캔버스입니다. 먼저 로우 피델리티 프로토타입 템플릿을 선택한 후, 다음 단계를 통해 직접 만들어보세요.
1. 목표를 설정하세요. 먼저, 목표와 목적이 무엇인지 파악해야 합니다. 예를 들어, 목표가 제품의 핵심 기능을 파악하는 것일 수 있습니다. 스티커 메모에 로우 피델리티 프로토타입에 포함할 계획인 핵심 기능 두세 개를 작성할 수 있습니다. 진행하면서 목표를 잊지 않도록 도와줄 것입니다. 이와 관련하여 스티커 메모 팩 템플릿을 사용할 수 있습니다.
2. 사용자와 리소스에 따라 방법을 정의하세요. 로우 피델리티 프로토타입에 포함할 세부 사항의 수준은 다음 세 가지 질문에 대한 답변에 따라 결정됩니다.
어떤 유형의 사용자가 이 프로토타입에 노출될까요?
어떻게 하면 유용한 피드백을 전달할 수 있을까요?
어떤 도구와 리소스를 사용할 수 있나요?
자원의 이해가 이루어지고, 사용자가 누구인지 및 피드백을 받을 방법을 알게 되면 프로토타입을 만들기 시작할 수 있습니다.
3. 프로토타입을 만드세요. Miro의 템플릿을 사용해 프로토타입을 만드세요. 사용하기 쉬우며, 필요에 맞게 사용자 지정할 수 있습니다. Adobe XD에서 작업하는 경우 Miro에 아트보드를 추가하고 디자인 과정 전반에서 팀과 협업하기 위해 Adobe XD 플러그인을 사용할 수 있습니다.
4. 프로토타입을 실행하세요. 템플릿을 선택하셨으니 이제 프로토타입을 구현할 차례입니다. 이 단계에서는 형태나 기능에 대해 너무 걱정하지 마세요. 아이디어의 핵심과 사용자에게 시험하고 싶은 것에 집중하세요.
5. 프로토타입을 테스트하세요. 프로토타입을 테스트할 시간입니다. 사용자에게 프로토타입 프로젝트의 목표를 이해시키고 탐색 질문을 해보세요. 사용자가 읽을 수 있도록 프로토타입 와이어프레임 옆에 짧은 환영 화면이나 가이드를 초안으로 작성할 수도 있습니다. 일반적인 피드백을 요청하고, 그들의 반응, 인식, 경쟁 우위 포인트, 사용 의도를 메모할 수 있습니다.
6. 프로토타입 테스트 단계에서 학습하고 반복하세요. 사용자 피드백을 수집하고 그들의 관찰에서 공통점을 찾아보세요. 이러한 인사이트는 어피니티 다이어그램으로 구축하여 패턴이나 유사성을 발견할 수 있습니다. 필요에 따라 사용자와 함께 테스트 단계를 반복할 수 있습니다. 사용자 피드백을 로우 피델리티 프로토타입에 반영한 후, 하이 피델리티 프로토타입 구축 단계로 이동할 수 있습니다.
저충실도 프로토타입은 언제 사용해야 할까요?
디자인 싱킹과 린 스타트업 방법론의 부상으로 인해 저충실도 프로토타이핑이 더 인기를 끌고 있습니다. 여기에는 초기 검증과 팀이 반복 작업할 수 있는 최소 실행 가능 제품 솔루션이 포함됩니다. 사용자 중심 디자인의 협력적이고 반응적인 접근 방식의 증가 역시 빼놓을 수 없습니다.
그렇다면 로우 피델리티 프로토타입을 언제 사용해야 할까요?
저충실도 프로토타입은 개별 시각 디자인 요소를 테스트할 때 가장 유용합니다. 워크플로와 전환 경로에서 시각 요소의 배치 및 웹사이트 참여까지, 저충실도 프로토타입은 복잡한 프로세스를 분해하여 작동 방식을 테스트하는 데 도움을 줍니다.
제품 관리자와 UX 디자이너는 다음과 같은 경우 저충실도 프로토타입을 사용할 수 있습니다.
디자인 변경. 디자인 프로세스의 후반부보다 저충실도 제품 테스트 단계에서 변경하는 것이 훨씬 더 쉽습니다.
솔직한 피드백 받기. 저충실도 프로토타입은 외형이 아닌 기능에 기반한 솔직하고 의미 있는 피드백을 사용자가 제공하도록 유도합니다.
기대 설정. 저충실도 프로토타입을 사용하여 이해관계자와 현실적인 기대치를 설정하세요. 디자인이 기본적인 스케치이기 때문에 이해관계자들은 그것이 다음 날 바로 출하되지 않을 것임을 알고 있습니다.
저충실도 프로토타입에서 무엇을 배울 수 있나요?
저충실도 프로토타입은 디자인 프로세스 초기에 도움이 됩니다. 상위 단계로 구성되어 있어, UX 및 디자인 팀이 다른 기능에 산만함을 느끼지 않고 핵심 기능에 집중할 수 있습니다. 정밀한 프로토타입으로 더 세부적으로 들어가기 전에 진행해야 하는 중요한 단계입니다.
로우 피델리티 프로토타입을 만들 때 학습할 수 있는 내용은 다음과 같습니다.
기능이 어떻게 작동하는지 확인하세요. 기능을 시각적 요소와 추가 기능에 집중하기 전에 확인하고 테스트하세요.
복잡한 디자인에 대한 이해를 높이세요. 사용자 경험의 기본 요소에 집중하고 방해 요소를 최소화하세요. 핵심 기능에만 집중할 수 있도록 단순화되었습니다.
개선 영역을 식별하세요. 상위 수준의 디자인을 단순하게 시각화하여 작동 방식과 추가 개선 가능한 부분을 더 잘 이해할 수 있습니다.
다음 대작을 위한 와이어프레임을 만들 수 있도록 모바일 앱 와이어프레임 예시를 더 알아보세요.
저충실도와 고충실도란 무엇입니까?
저충실도와 달리 고충실도 프레임워크는 디자인 프로세스의 후반부에 사용됩니다. 팀은 다양한 부가 기능을 사용하여 가설을 테스트할 수 있습니다. 브랜딩, 텍스트 및 시각 효과가 있으며 상호 작용할 수 있습니다. 사용자가 기능 외에도 제품의 외관을 확인할 수 있으므로 상용화 전에 최종 사용자 테스트를 실행하는 것이 좋습니다. 저충실도는 디자인이 단순하고 정적이며 주로 제품 또는 서비스의 기능을 이해하는 데 사용됩니다.
앱 와이어프레임 템플릿
다음에 경우 적합합니다:
UX 디자인, 와이어프레임
앱을 만들 준비가 되셨나요? 상상만 하지 말고, 와이어프레임을 통해 어떻게 기능하고 사용자와 상호 작용할지 확인해보세요. 와이어프레임은 각 화면의 기본 레이아웃을 만드는 기법입니다. 와이어프레임을 작성하면, 이상적으로는 초기 단계에서, 각 화면이 수행할 작업을 이해하게 되고 중요한 이해관계자로부터 지지를 얻을 수 있습니다. 이는 디자인과 콘텐츠를 추가하기 전에 이루어져야 하며, 이를 통해 시간과 비용을 절약할 수 있습니다. 사용자의 여정을 기준으로 생각하면 더 매력적이고 성공적인 경험을 제공할 수 있습니다.
온라인 스케치 템플릿
다음에 경우 적합합니다:
UX 디자인, 데스크 리서치, 디자인 싱킹
유망한 아이디어를 본격적으로 추진하기 전에, 그 아이디어를 전반적으로 살펴보세요. 어떻게 기능하는지, 목표를 얼마나 잘 충족하는지를 알 수 있습니다. 스케치가 하는 일입니다. 이 템플릿은 웹 페이지와 모바일 앱을 스케치하거나, 로고를 디자인하거나, 이벤트를 계획할 때, 초기에 강력한 원격 협업 도구를 제공합니다. 그 후, 스케치를 팀과 쉽게 공유할 수 있으며, 변경하거나 발전시키기 전에 각 단계를 저장할 수 있습니다.
웹사이트 와이어프레임 템플릿
다음에 경우 적합합니다:
와이어프레임, 사용자 경험
와이어프레임은 웹사이트를 구조적 차원에서 설계하는 방법입니다. 와이어프레임은 각 페이지의 인터페이스 요소를 보여주는 웹페이지의 스타일화된 레이아웃입니다. 이 와이어프레임 템플릿을 사용해 웹페이지를 빠르고 저렴하게 반복하세요. 클라이언트나 팀원과 와이어프레임을 공유하고 이해관계자와 협업할 수 있습니다. 와이어프레임은 팀이 많은 시간이나 자원을 투자하지 않고 이해관계자의 동의를 얻을 수 있게 합니다. 이들은 웹사이트의 구조와 흐름이 사용자의 요구와 기대를 충족하도록 보장하는 데 도움을 줍니다.